
该文章未提交审核, 请编辑完成后提交审核。
该文章未通过审核,感谢您对字由的贡献。
该文章正在审核中,通过后将会自动显示在字说字话页面。
三分钟,轻松完成圆弧字体效果
{{tag.name}}

教程过于简单,适合新手练习。
三分钟时间紧迫,大佬请绕过。
||高清图文教程||
打开ai,新建画布。
选择矩形工具,拉出和画布同等大小的黑色填充矩形,并curl+2锁定为背景:

选择文字工具,输入一段文字,并ctrl+shift+o轮廓化字体:

打开符号面板,将文字拖入面板中,弹出的对话框保持默认就可以了:

选择椭圆工具,取消填充,白色描边。拉出一个椭圆。利用直接选择工具删除下方的锚点,得到一个半圆的路径:

选择对象,执行效果-3D-绕转:

更改位移的大小,就会变成一个圆环,顺便调整一下对象的角度,然后点击贴图:

选择刚才新建的符号,然后把三维不可见的选项打上勾,就可以看见文字符号了。这里我们只需要贴第3面就可以了:

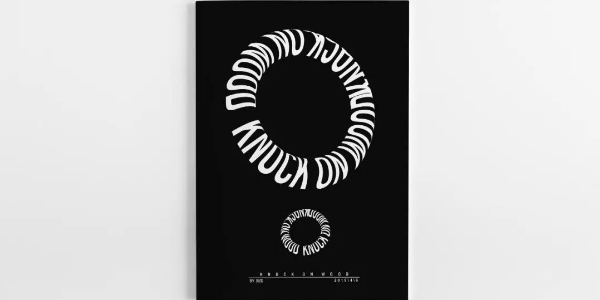
最后排版码字导入样机,看看效果:

版权声明:{{article.isOrigin?'本文系字由用户的原创内容,未经许可不得以任何形式进行转载':'本文转载自互联网,如有问题请通过意见反馈与我们联络'}}
文章评论
还没有人留言
查看更多 >